WordPress 3.5 +「Twenty Twelve」
WordPressを3.5にバージョンアップしたついでに、デフォルトテーマの「Twenty Twelve」を少しだけいじって、プチリニューアルをいたしました。「Twenty Twelve」は様々なデバイスでコンテンツを読みやすくなるように設計された「レスポンシブ・デザイン」対応のテーマということで、「rem」指定が使われています。もちろんCSS3未対応のブラウザのためにpxでの指定も併記しないといけません。それにしても、「rem」ってちょっとわかりづらいですよね。「1.142857143rem」と書いてあってもなんのこっちゃ?って感じです。でも、デフォルトテーマのスタイルシートには、きちんと解説が書いてあるのでご安心を!
例えば「Twenty Twelve」ではremのベースが14px、line-heightが24pxと設定されています。
ですので、16pxならば16÷14=1.142857143remになるということです。
カスタマイズは子テーマを設定
さて、今回もCSSをいろいろといじっているわけなのですが、「Twenty Twelve」の元々のファイルは変更せずに、変更部分だけを子テーマを設定してみます。こうすることで、親のテーマが更新されても、せっかく設定したCSSなどが上書きされる心配がないからです。
やり方は超簡単!
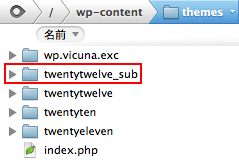
「wp-content」の「themes」階層内に、適当なディレクトリを作り、更新が必要なファイルだけ設置します。自分はCSSファイルなので、それだけを置いておきました。

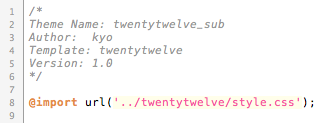
続いてCSSの設定。ファイルの上部に下記のような記述をします。

「Theme Name」は適当。「Template」は小文字オンリー(重要)です。そして、「@import」に親ファイルの読み込み設定も忘れずに。最後は管理画面内 →「外観」→「テーマ」を開いて、子テーマを有効化すれば完了です。
そんなわけで、ブログのリニューアルも無事完了!出来る限りシンプルにしたかったので結構気に入っています。WordPressの子テーマ設定は便利で良いですね。

スッキリいい感じ♪
ありがとうございます!2012はなかなか良くできているテーマです。