ダッシュボードでGoogle Analyticsのアクセス解析が見れるプラグイン
先日、WordpressのダッシュボードでGoogle Analyticsのアクセス解析が見れる「Google Analytics Dashboard for WP」というプラグインを導入。新旧のトラッキングコードに対応しています。このプラグインは管理画面ログイン後であれば、ページ上でインラインでサーチワードやアクセス数も確認出来るので便利です。
Google Analyticsでユーザーのサマリー・年齢・性別のレポートを見てみる
Google Analyticsのトラッキングコードを新しいユニバーサルアナリティクスにすると、Google Analyticsのユーザー>ユーザー分布でサマリー・年齢・性別といった項目のレポートが見れるようになるんです。最初、Google Analyticsをトラッキングコードをユニバーサルアナリティクスに変更すれば、自動的にそのコードが生成されるとどこかに書いてあったと思ったのですが、そうではないようでした。ユニバーサルアナリティクスのトラッキングコードを下記のように変更してやる必要があります。下の「ga(‘require’, ‘displayfeatures’);」の箇所が追加コードになります。
[html]<script>
(function (i, s, o, g, r, a, m) {
i[‘GoogleAnalyticsObject’] = r;
i[r] = i[r] || function () {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})(window, document, ‘script’, ‘//www.google-analytics.com/analytics.js’, ‘ga’);
ga(‘create’, ‘UA-XXXXXX-XX’, ‘example.com’);
ga(‘require’, ‘displayfeatures’);
ga(‘send’, ‘pageview’);
</script>
[/html]
プラグインでトラッキングコードをカスタマイズ可能
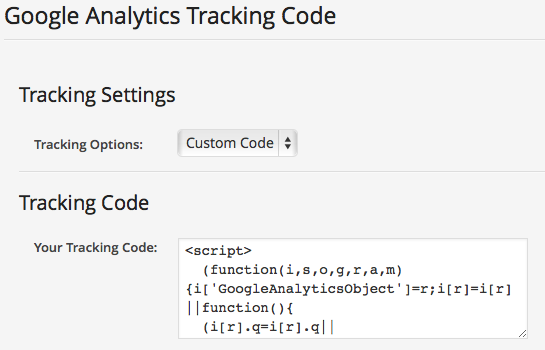
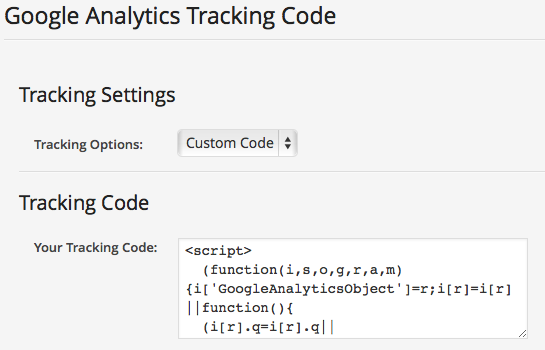
自分はプラグインを使用しているので、プラグイン上でトラッキングコードをカスタマイズしました。ということで、Google Analytics Dashboard for WPプラグインのメニューより、「Google Analytics」>「Tracking Code」とたどって、下の画面にある「Your Tracking Code」に上記のトラッキングコードを入力して保存します。

WAFの設定がプラグインの設定を邪魔する
このプラグインは本当に便利!さて、保存。ん?・・・保存できない!?
設定ボタンを押すと、どうしても「Fobidden Access」の画面になってしまうのです。プラグインのパーミッションがおかしいのかと思いましたが、どうやら原因は利用しているホスティングサービス・ロリポップのセキュリティ設定「WAF(ウェブアプリケーションファイアウォール)」の設定がONになっているからでした。
なんと、便利なはずの不正アクセスを検知するプログラムが悪さしてプラグインの設定が出来ないとは・・・!ということでいろいろと調べてみると、WAFをONにした状態でも利用できるような方法は、あるにはあるようなのですが、さすがに導入までに手間がかかってしまうので、エラーが出た時だけOFFにすることにしました。このとき、WAFの切り替えに5〜10分ほど時間を要するようなので、OFFにしてすぐに設定してエラーが出ても慌てないように。
というわけで、無事、ユニバーサルアナリティクスを導入し、ユーザーのサマリー・年齢・性別の項目のレポートが見れるようになりました!WAFはありがたい機能ですが、プラグインの設定でときたまエラー出るので要注意ですね。
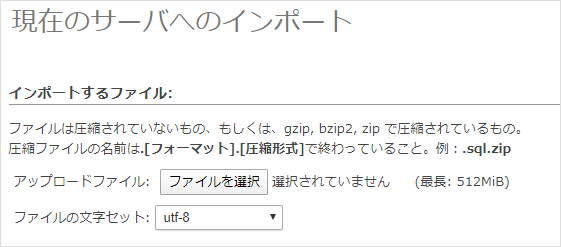
 続いて、生成オプションで「DROP TABLE / VIEW / PROCEDURE / FUNCTION / EVENT」にチェックしてエクスポートします。
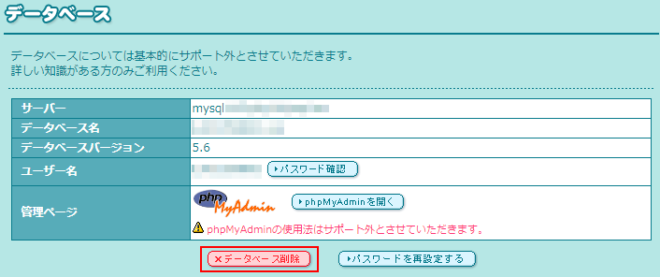
続いて、生成オプションで「DROP TABLE / VIEW / PROCEDURE / FUNCTION / EVENT」にチェックしてエクスポートします。 以上でエクスポート完了。続いて、ロリポップの管理画面からデータベースを削除。
以上でエクスポート完了。続いて、ロリポップの管理画面からデータベースを削除。