サイトをプチリニューアル。
お気づきかもしれませんが、ちょっとだけサイトのデザインを変更しました。変更と言っても、ちょっと目に優しくないかんじだった背景色を、やわらかい感じのグリーンに変更し、サイトのタイトルなどを手書き風書体に変更した程度です。
Web Fontsを使ってみる
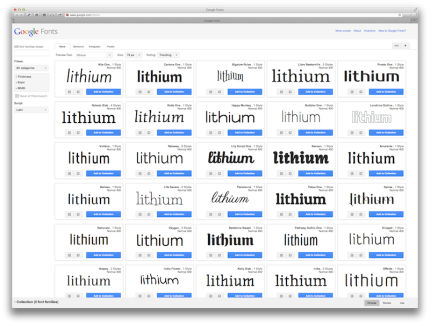
サイトのh1タイトルは画像ではなく、「Googel Web Fonts」というWeb Fontsを使用してみました。Web Fontsっていうのは、自分のパソコンに書体を設置せずにWeb経由でフォントのファイルを読み込んで表示させる技術です。
Google Web Fontsは、なんと!629書体も無料で利用出来ます。しかも「Word」「Sentense」「Paragraph」「Poster」と単語や文章でのプレビューでの表示に切り替えることも出来ます。
使用方法
1. 書体のスタイルを選択・・・とくに指定がなければそのまま。
2. 書体のキャラクターセットを選択・・・とくに指定がなければそのまま。
3. 書体のコードを選択・・・私は@importにて読み込むことにしました。
[css]@import url(http://fonts.googleapis.com/css?family=Roboto+Slab);[/css]
4. 書体をCSSファイルに記述する
[css]font-family: ‘Roboto Slab’, serif;[/css]
たったこれだけの指定をするだけです。Web Fontsは外部のファイルだと読み込み時間がかかったりするのかな?と思って敬遠していたのですが特に問題もなさそうです。