夏日が続いたと思ったらの雨模様ですね。このまま梅雨に突入してしまうんでしょうか?
ここのところ仕事もプランニングにデザインにレタッチ作業や見積もり依頼まで、あれこれ色々とあったのですが、そんな忙しい状況に追い打ちをかけるように業務で使用していたNASがまさかのアクセス不能のトラブルでトドメを刺されまして、精神的にも少し参っておりました。といっても美味しいものを食べて一晩ぐっすり寝れば大抵オッケーなので早寝早起きを心がけています。
さて、そんなある日、ブログのサイドバーにあったInstagramが表示されず困っていました。今までは「Instapress」というプラグインを使用していたのですが、再インストールまでやったけど直らず。ここに時間をかけても仕方ないと思い、新しいプラグインを探してみることに。すると結構色々と出てくる。昔は3種類くらいしかなかったのに・・・。
その中から私が良さそうだなと思ったのが「Instagram Feed」というプラグインです。
Instagram Feed
調べてみるとかなりインストール実績もあるようです。使い方は簡単でプラグインのショートコードを貼り付ければ、投稿記事・固定ページ・ウィジェットにInstagrmのフィードを出力することができます。例えば下のように5列10点表示するなどカスタマイズも可能です。
[instagram-feed num=10 cols=5 showfollow=false]
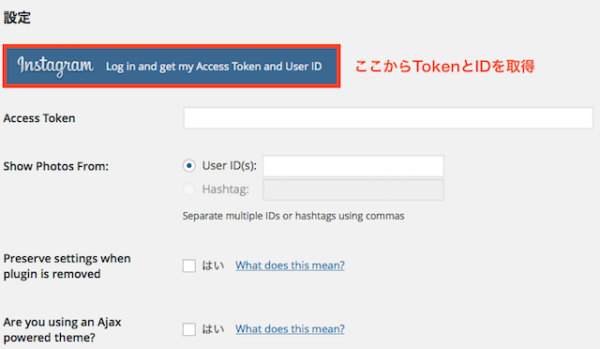
インストール
プラグインをインストールして有効かしたら、設定画面「1. Configure」でInstagramアカウントを接続します。赤枠のボタンをクリックしてAccess TokenとUser IDを取得してください。下のフィールドには自動的に挿入されますのでご注意ください。
カスタマイズ
カスタマイズもかなり簡単。「2. Customize」で基本的なフィードの表示設定をするだけ。サイズ(幅・高さ)や背景色、写真の間隔や表示数・列数などを決めてあげればオッケーです。
設置
ブログへの設置ですが「3. Display your Feed」からショートコードをコピペして投稿やウィジェットに貼り付けるだけです。ショートコードの記述を変えれば列数や表示点数、Instagramのフォローボタンやヘッダーなど細かくカスタマイズも可能です。
というわけで、Instapressよりも使いやすいのでしばらくはこちらのプラグインを使用してみたいと思います!最後までご覧いただきありがとうございました。