現在、iOS7のβ版を使用しておりますが、詳細を書くとNDAに抵触する可能性があるので、デザインというか、ルック&フィールについて書きます。
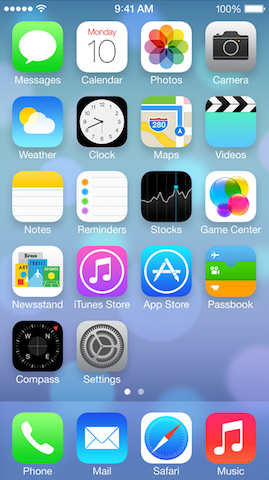
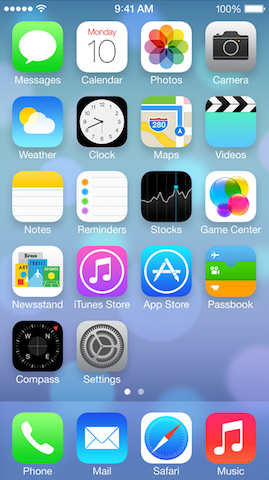
アイコンのデザインについては賛否両論
デザイナーやデザインに造詣の深い人からは批判的な意見も多いアイコンのデザイン。色彩的にもいわゆる現在のWEB系UIでフラットデザインのトレンドとなっているカラースキーム(配色)と比較するとやや彩度も高いし、アイコンも統一感はなく、洗練されているものと、少々雑っぽいものがある。しかし、私が思うにこれはアイコンにフォーカスして議論する話ではなく、iPhoneのUIとして捉えるべきではないでしょうか。デザイナーは議論が末端に寄りすぎてしまう場合があるので、ここは俯瞰して考えてみましょう。

例えば、アイコンの配色について。もし、落ち着いたカラーのみで配色してしまった場合、全体的に冴えない印象になったかもしれない。ブランニュー感も必要ですからね。そして対比の問題。あくまでもUIはコンテンツが主役なので写真やWEB画面などとのコントラストはあったほうが良いと思います。
そして、アイコンのデザインについて。恐らく、洗練されすぎたシンプルデザインのアイコンだと、iPhoneのUIとしては難しいのではないかと。難しいというのはユーザーが判別しづらいということ。ピクトグラムのようにデザインの要素をそぎ落としてしまった場合、iPhoneのホーム画面にずらっと並んでいたら、逆に識別は難しくなる。空港なんかでも、同じようなピクトグラムがずらっと並んでいると、逆にわかりづらい場合がありますよね?その場合、色彩的な補助も必要になってくると思うのです。
iOS7は単なるフラットデザインではない
今回、iOS7ではレイヤーという概念を大きく打ち出しています。例えばコントロールパネルなどのトランスルーセント(透過的)の表現により、ユーザーの前後動作をスムーズにする工夫がなされています。完全に画面が重なると、前後の動作を忘れてしまうかもしれないですから。

また、モーションセンサーを利用した視差表現。平面的なディスプレイに奥行きを表現させて、コンテンツ、ホーム画面、背景の各レイヤーそれぞれを際立たせました。ギミックに凝っただけでないかとおもわれる方もいらっしゃると思いますが、この表現があることで立体感を無くしたアイコンでもしっかりとボタンとして機能性を損なわずに存在することが出来るのです。
これがアイコンも背景も含めて、単なるデザインをフラット化したUIだったらどうなるか?容易に想像出来ますよね。
iOS7は単なるデザインテーマとしてのシンプル&フラット化を追求せずに、ユーザーエクスペリエンスを意識して最適化された「シンプルな考え方」のUIということなんです。
UIのデザインは難しい
5年間も変更されなかったiOSはデザインの耐用年数としては秀逸だったと言えます。それが、より洗練されるのは素晴らしいこと。シンプルの様式美に囚われ過ぎない、キャッチーさとブランニュー感も同時に表現しなくてはならないというのは至難の業だと思います。そういった意味で、iOS7は現時点において、とても理にかなったUI設計だと思います。
やはり、デザインやテクノロジーは「押し付け」であってはならない、ユーザー体験に根ざしたものでなくてはならないというのがAppleの考え方。マイクロソフトのWindows 8ではフラットデザインを採用し、パネルタイプのUIを取り入れましたが、デザインの新しさだけで、既存ユーザーの大半を置き去りにしてしまった。それではデザインの意義が薄れてしまうのです。もちろん、企業としてユーザー体験を「その先」へ進めることは大切なことですけどね。その辺、しっかり考えて実現できているのはやはりAppleぐらいかなと思います。(AppleTVとか使いづらいUIの製品もあるけれど!)
そして、今後は今までにないUIがどんどん出てくると思います。ウエラブルなコンピューティングになれば、ボタンのようなメタファーも必要なくて、音声やモーションによるコントロールが主流になると思われますし、情報は一時的な表示にとどまり、画面遷移の仕組みも大きく変わっていくでしょうね。iWatchとかどういうUIを搭載するのか楽しみです。